
前置き
ネットワークの体験前にまとめたやることリストの消化、第3章としてはネットワーク図を書くツールとしてPlantUMLの環境を構築して、ネットワーク図を書いていきます。

環境構築
前提
IDEはVS Codeを使用します。
最終目標は、このブログ(WordPress)内にPlantUMLのコードを記述すると、図としてプレビューされるかたちになればOKです。
PlantUMLの実現方法
PlantUMLは様々な環境で様々な実現方法があります。詳しくは公式に譲りますが、今回は以下の方法を検討します。
- PlantUMLファイルの拡張子である[.pu]ファイルをVS Codeでプレビュー
- Markdownファイル内のPlantUMLコードをVS Codeでプレビュー
- WordPress内でのコード記述がブログ記事としては画像で表示される
環境構築の手順
まずはローカル環境に共通で必要な2つのソフトウェアをインストールします。
ちなみに今回は採用しませんが、Dockerコンテナイメージを使用する方法もあるそうです。
Javaのインストール
まずはJavaをインストールする必要があります。
winget install Oracle.JavaRuntimeEnvironment
Graphviz
2つ目のソフトはGraphvizというグラフの視覚化を目的としたツールです。
winget install Graphviz.GraphvizVS Codeの拡張機能
VS Codeにインストールする拡張機能は2つあります。
PlantUML
前項のJavaとGraphvizを利用してVS Code上でPlantUMLを描画する拡張機能です。
[.pu]ファイルでのプレビューが可能となります。
また、pngやsvgなどの画像ファイルに出力することも可能です。
インストールはしますが、プレビューに{alt} + {D}の操作が必要で面倒なので、今回はあまり使わないです。
ちなみにこの記事のアイキャッチ画像はこの拡張機能で作成したPNG画像になります。
PlantUML – Visual Studio Marketplace
Markdown Preview Enhanced
こちらもJavaとGraphvizが必要です。MarkdownでPlantUMLを可視化する拡張機能です。
今回は使わないですが、Mermaidという別の図形描画の記法もプレビュー可能になります。
プレビューが自動なので、こちらのほうが書きやすいかも。
WordPressのプラグイン
PlantUML Renderer
WordPress内のPlantUML記述がブログ閲覧では画像になります。
記述テスト
Docsのネットワークでいい感じのサンプルを用いて記述してみます。
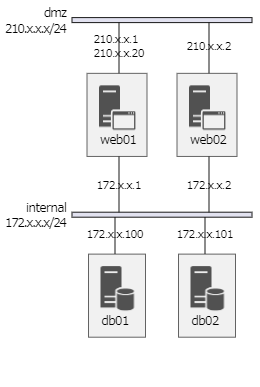
.puファイル

Docsのコードをコピーして、新しく作成した
![PlantUML Syntax:というファイルに貼り付けます。</p><p>puファイルでは、<strong>[@startuml]と[@enduml]</strong>で囲うのが基本です。囲った範囲のどこかを選択した状態で、{alt} + {D}キーを押すことにより、PlantUMLのサーバに情報が送られ、画像が出力としてプレビューに帰ってきます。</p><h3><span id=](http://www.plantuml.com/plantuml/img/jLLRRnj557xVNp6iU6X5dBquiKrhHvNWaKgLAkX3iDh9pjXUTM_QMNVTH97gXD0s3KgXe8AA25KIEw4jXI9GHQC-ZFyOPy-kDqvYKtYmR7sQENlcEvUP-MQmAxloO93W5uXV0gxBxm3Nv5F4FRGymw_F1WVobJn2--PWJxwHtwFzQyItY3y0tf5hIj3-Lwe-uajqxbP55FfUSs7naeXe6BLTfuwV3nOlSOybqwgMkMIBz-KJ-IhFk2j_HTm2-uxyUz2JFyhd8s6od4PMxIBk3Fho9LH-R4zv3X4V8Jx0rByP7CBuDJ1lof_G_ZXds9H_WNq3FTE8KD8ATQ9LyW5P-NWL2LvWxKSPMK9pbASs37MGDJdnkPSr6SckEDIBFhtyIPxYclmpvrkN3xDrFHXlG34_oz-pTXmcgz7_Fk9MoWT9VolVWEUwtCuRTnSQjmzvFHd99IsoXr4U8pv7V8Iud-UGHD-Nh-Ll8ytj8NurvcXKMyM5opIyoVpOctH8gXeuALNRRHB6BP_PNhEcKd7RirJY-3ITEtJvjaf4QDNKLXG5ueAcHGsB5c8gw98zQ_ck5WS5o_SYxaLQEqWM2itKJLCpT8sNcS4janabVRxCodfHhz16YLKg3QC1_tB1qCsvpjo7vTd0Qwe4DhIcgYIsMTIggQMAhf8Mjviji1QBCB4SAWJawDXDp_CzJeIzp0iE3PkSG1QsIvkyO9HC0pCMF9f-qYIPn3Da6d6AkjunvaeO1iPJYb8kLJh5SX6Zm7XQjPXGo_nyMeivfLgo3QaOiOf70yxAEPTs2dYWBX0uK47dF3Zejo0-pbIYBIXmhpPG3RfmOu_5ALM1FqPKu7wcBNZ35uD4Ca0vPrrM7vnH-NVTlbnGjb0-nbtfdHEwkmUNVpEpZ5F4_F9_TlKZd_5yxRjafGylpbF8lI_tG9xIM0ccsQuZ3iMp9--152OIjdDAl8PrlnsHt1UP64r-Sx8aasTk5mDjvvhSpLhq2reUd6Z5oHTDlJ7SYI6zUkFKQvOktCvn6A9_HZIl-I6x4d8XKdNCDxckl6TxbjDcd5JzHiEsk7QLXxTuA3GQ18vjqSZslUi2RGkJdHcDw18LFFVqOcRJ9bbHF1x5VdYJC7SPPfIn90jI8wffwBETvAUPSwgYQGI4ZRXj9x83XvFCaGjohYr0iWdS8PUULsA-f1jaSGoFCKE6GrDNPq3yXHNQGP9_ubPzVqn1dti42TKw4fjZYSt_HsQgzOlAQbwt3NS-zAXpidYZR1uNVt5CLKC78s4xczlmCmPZ4nVhOnjnUhCWSOPDG2fp0fNntwco5gmg_m00)

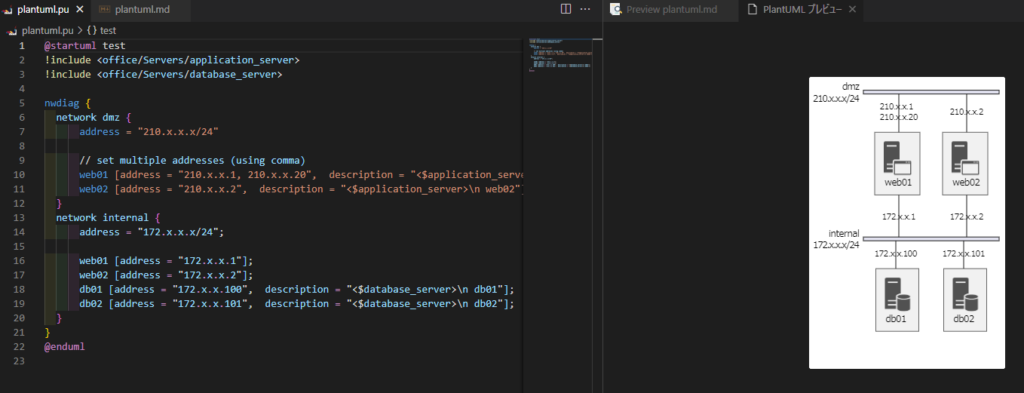
先ほどのコードを、[plantuml.md]というMarkdownファイルに持ってきたのが上の状態です。VSCodeのプレビューで表示がちゃんと成功していますね。
[@startuml]と[@enduml]の代わりになるのが、[“`plantuml]と[“`]のくくりです。
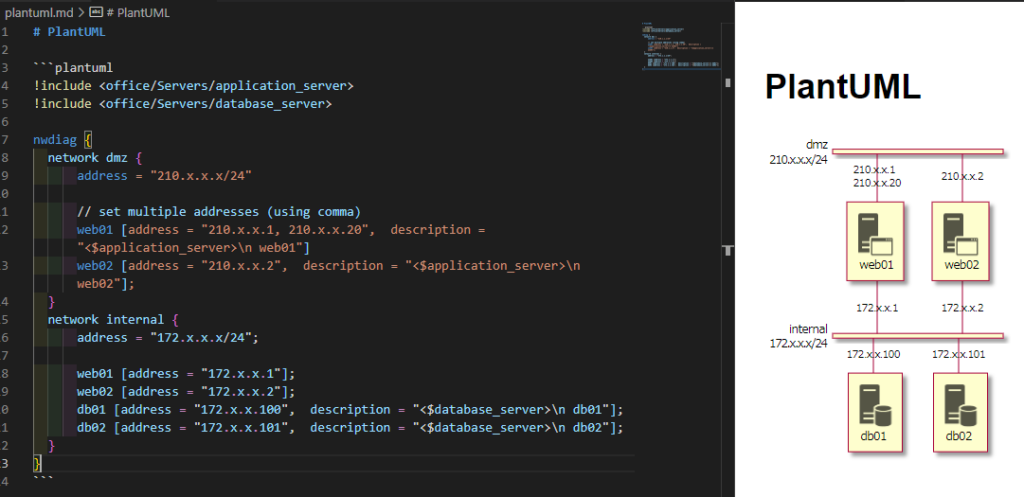
WordPress
[plantuml]!include <office/Servers/application_server>
!include <office/Servers/database_server>
nwdiag {
network dmz {
address = “210.x.x.x/24”
// set multiple addresses (using comma)
web01 [address = “210.x.x.1, 210.x.x.20”, description = “<$application_server>\n web01”]
web02 [address = “210.x.x.2”, description = “<$application_server>\n web02”];
}
network internal {
address = “172.x.x.x/24”;
web01 [address = “172.x.x.1”];
web02 [address = “172.x.x.2”];
db01 [address = “172.x.x.100”, description = “<$database_server>\n db01”];
db02 [address = “172.x.x.101”, description = “<$database_server>\n db02”];
}
}
" usemap="#plantuml_map">
・・・図になりませんでした。
WordPressの拡張機能でスプライトがダメな可能性があるので、違うサンプルを試してみます。
2022/10/29現在で使用しているWordPressとプラグインのバージョンだと、旨く表示されました。どうやらスプライトが駄目説はありそうですね。
最後に
PlantUMLを記述してみるのは、これで上手くいきました。
ネットワーク図ではないですが、Mermaidのほうの作図ツールが必要になってもMarkdownファイルのほうで書くことが出来るので収穫も二倍でした。

![PlantUML Syntax:<br /> nwdiag {<br /> group {<br /> color = “#CCFFCC”;<br /> description = “Long group description”;</p><p>web01;<br /> web02;<br /> db01;<br /> }</p><p>network dmz {<br /> web01;<br /> web02;<br /> }<br /> network internal {<br /> web01;<br /> web02;<br /> db01 [address = “.101”, shape = database];<br /> }<br /> }<br />](http://www.plantuml.com/plantuml/img/POqn2W8n44Nxd6A8hSZ6Lgm2Mta3sM9sCyJWcWb99A3itKtSGiNgy_bltWXVZ4CBJs4ZtqFDYMUES0IvqRhljPO7OIXDqONisBVXnDx2YdyjbIiqTcgDVRrwbqLuoeNZ5SpjKVM_p6TrFbFqEFyXJGDdD2PIIktzJdLARY5TC53j1ZEEc6XejaMy0000)