
前置き
タイトルの通りです。
とある書籍でLaravelを例にしてアプリケーション開発の紹介がされていたので使用出来るようになるまで頑張ります。
↓とある書籍
というのもPHPやLaravelは仕事で今のところ触ったこと無いので、まったくの無知の状態から始めることになり、ちょいと大変そうだし備忘録残しとこうかな、と思いまして。
今回は、Laravelに入る前にPHPが動作する環境の構築までとなります。
手順
XAMPP
PythonでいうAnacondaみたいなものをインストールします。(自分はAnaconda嫌いだけど)
平たく言うと、PHP用の開発ツールがセットになったサポートソフトって感じですかね。
ちなみに中身は結構複合的に色々入っている(ApacheとかPerlとか)せいか、wingetではインストールできませんでした。(Searchは可能)
素直にEXEファイルからダウンロードしましょう。
基本的にはデフォルトのままインストールしていきます。
Cドライブ直下に保存されますが、カスタムする際はUAC(ユーザーアカウント制御)を無効化したりと複雑になるので、素直にデフォルト設定するのが良いでしょう。
PATH設定
XAMPPはPHPのPathを設定してくれないので、手動で環境変数のPathを作成します。
- [Win]でメニューを開く
- [env]と入力
- [システム環境変数の編集]が出てくるのでクリック
- [環境変数]を開く
- 「システム環境変数」のほうの[Path]を選択して[編集]をクリック
- [新規]をクリック
- [C:\xampp\php]と入力(XAMPPの保存先がデフォルトの場合)
- [OK]で画面を閉じていく
動作確認
Apacheサーバを起動して、動作を確認していきます。
初期ページの表示
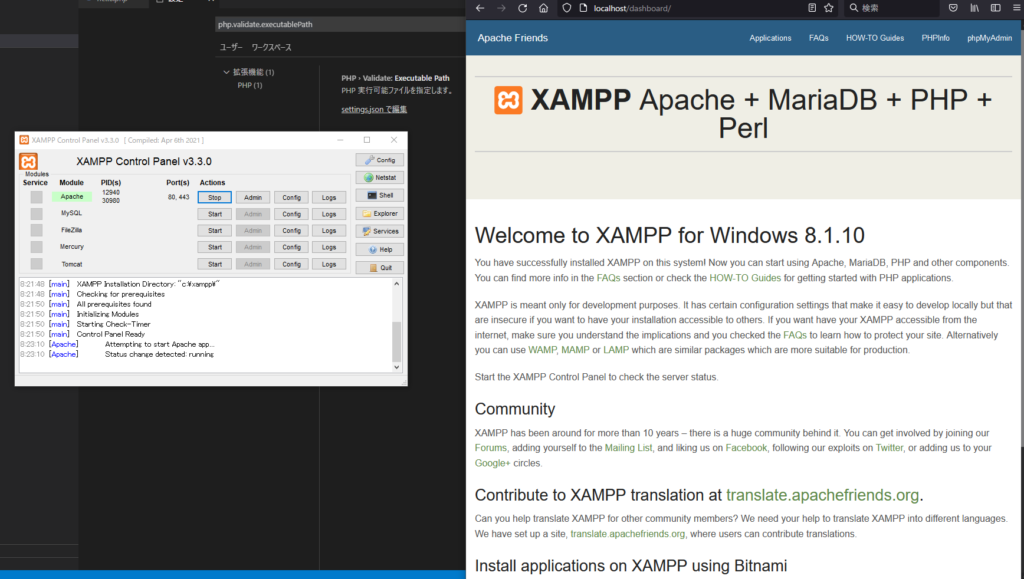
- インストールした[XAMPP Control Panel]を開く
- 「Apache」Moduleの[Start]Actionを実行
- 「Port」に[80, 443]と表示されればHTTP(HTTPS)での接続が可能となる
- ブラウザのURLに[localhost]を入力すると「localhost/dashboard/」に遷移して、XAMPPのトップページが表示される

PHPのInfoページ作成と表示
PHPの編集を行いますが、IDEの環境構築は後述するので、この項目ではテキストエディタでもなんでも大丈夫です。
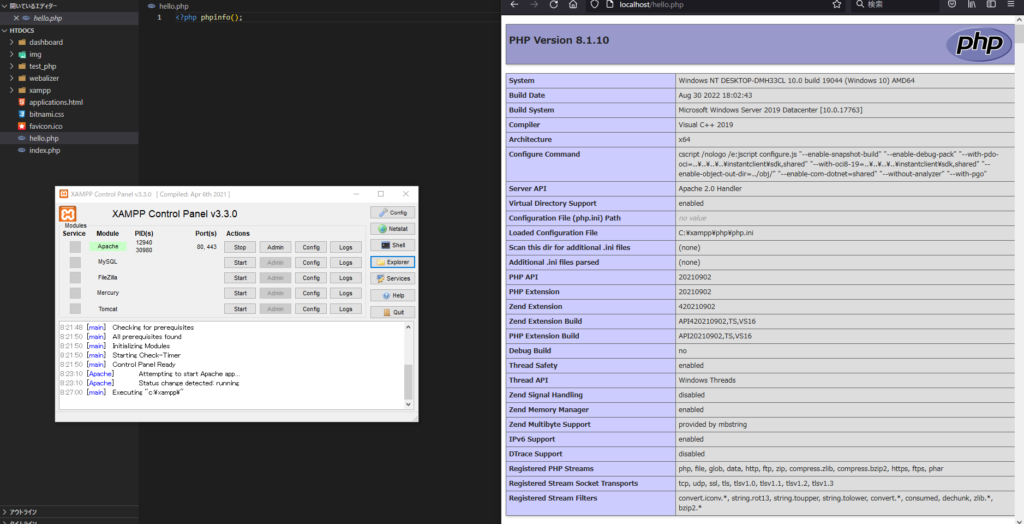
- [XAMPP Control Panel]の[Explorer]をクリック
- 「C:\xampp」がエクスプローラで開くので[htdocs]フォルダへ移動
- [hello.php]というファイルを作成
- ファイルの中身に下記のPHP言語を入力して保存
<?php phpinfo(); - URLに[localhost/hello.php]と入力して下の画像のページが表示されればOK

XDebug
XAMPPのPHPでデバッグを実施したい場合にインストールする必要があります。
割と厄介なので、PHPのデバッグを行う必要が無いなら無視しても良いと思います。
手順を箇条書きで記します。
- [C:\xampp\php]の場所で、PowerShellやVSCodeなどのターミナルを開く
- 以下のコマンドを実行して、PHPが使用可能なことを確認
php --version - 以下のコマンドを実行した、PHPの設定をクリップボードにコピー
php -i | clip - XDebugの公式から、Installation Wizardのページに移動
- テキストボックスにコピーしたPHPの設定を貼り付けて[Analyse my phpinfo() output]をクリック
- 解析結果の一番上のXDebug installedがnoならXDebugは未インストールということ

- 解析結果の下の[php_xdebug-〇〇〇.dll]をダウンロード

- [C:\xampp\php\ext]フォルダにダウンロードした[.dll]ファイルを置く
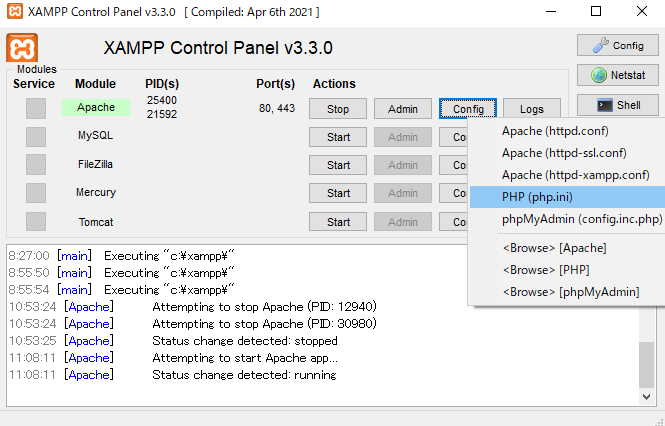
- [XAMPP Control Panel]のApache項目の[Config]をクリックし、更に[PHP(php.ini)]をクリック

- 開いたファイルの一番下に下記コードを挿入
ファイル名はダウンロードした[.dll]ファイルの名前にすること[xdebug] zend_extension = C:\xampp\php\ext\php_xdebug-〇〇〇.dll - 後述のVSCodeの項目で紹介するPHP Debugという拡張機能の紹介ページにある内容も[php.ini]ファイルに追記する。Xdebugのバージョンによって異なるが、現行のv3.x.xだと以下の内容となる
xdebug.mode = debug xdebug.start_with_request = yes - [php.ini]を保存して閉じる
Apacheは起動している場合、Stop → Startで再起動する
VS Code
IDEはVSCodeを使用します。
今回、私の目的としては書籍のアプリケーションを試すだけなので、PHPのコーディングのための拡張機能は無くてもいいんですが、せっかくなので良さそうなものを導入します。
PHP Debug
PHPのステップ実行が出来るようになる拡張機能です。
同名のものがいくつかありますが、ダウンロード実績が最も多いものがXdebugを利用したデバッグ拡張機能です。(2022/11現在、784万DL)
実行にはPHPのPathを通しているかVSCodeにPHPの実行オプションを設定している必要があります。(PHPの構築時点でPathを通しているはずです)
また、デバッグをするプロジェクトごとにlaunch.jsonを作成する手順も発生します。以下デバッグの実行手順
- VSCodeでプロジェクトを開く
- 実行とデバッグのタブを開く
- launch.jsonを作成する

- ブレークポイントを置く

- 再生ボタンを押し、デバッグモードを起動

- ブレークポイントを置いたURLをブラウザで開く
- VSCodeではブレークポイントで止まる

- ステップ実行が出来る
PHP Intelephense
PHPのコード補完、フォーマット、静的解析、定義移動などを行ってくれる拡張機能。
拡張機能の有効化に際して、VSCodeのデフォルトのコード補完(PHP Suggest: Basic)と検証(PHP Validate: Enable)の機能をOFFすることが推奨されています。


[PHP Extension Pack]という拡張機能セットでインストールされるのは、名前の似ている「PHP IntelliSense」というものなので注意です。
機能としてはほぼ同じですが、[Intelephense]のほうがメリットが多いので推奨されています。[Intelephense]のメリットは以下。(ネット上のレビュー等からまとめたもので、私自身はIntelliSenseと比較しての使用はしていません)
- PHPのPathが通っていなくても機能する(IntelliSenseは必須)
※ PHP Debugのほうに必須なので、あまり関係ないが - 未使用変数が薄く表示される機能がある
- 処理が軽い
PHP DocBlocker
[/** */]に入るコメントをDoc的に生成してくれる。
最近、ドキュメント化の重要性が身に染みているので入れときます。
とはいえ、私の今回の目的としては重要な拡張機能ではありませんが。
/**
* PHP DocBlocker テスト用
*
* @param int $a
* @param int $b
* @return int $aと$bと$cの合計
*/
function hogehoge($a, $b)
{
$c = 3;
return $a + $b + $c;
}
Git環境
GitHubでGit管理したいので、それの設定も行っていきます。
どこで行うのか
今までの経験でJavaScriptやPythonを扱ってきた時は、DocumentsフォルダにGit Cloneして複数のプロジェクトを構成していました。
現時点でPHPの環境はDocumentsではなく、Cドライブ直下のxampp内htdocsフォルダに書いたもので動かしています。
普通に考えると、ここでGit管理を行うことになります。
ただし、今のままだとローカル環境に1つのPHPプロジェクトしか構成できず、Git管理プロジェクトとしても1つのみとなってしまいます。
複数のプロジェクトをローカル環境に構築する
htdocs内(つまりApacheサーバ内)に複数のプロジェクトを構築する方法を取ります。
プロジェクト的には1個1個が異なるポートに対応するようにローカル環境を構築し、それぞれが別々のGit管理を行えることを目標とします。
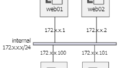
- [htdocs]フォルダに図のように2つのフォルダとファイルを作る

- 中身をそれぞれ違うように構成する

- [XAMPP Control Panel]のApacheモジュールの[Config]から[httpd.conf]を選択して、末尾に以下のような文面を追加
Listen 50001
<VirtualHost *:50001>
DocumentRoot “C:\xampp\htdocs\test_php_1”
</VirtualHost>Listen 50002
<VirtualHost *:50002>
DocumentRoot “C:\xampp\htdocs\test_php_2”
</VirtualHost>
- Apacheサーバを再起動すると、Portに50001と50002が出現
- エラーになる場合はポート競合の可能性あり
- ブラウザのタブを2つ開き、それぞれに[localhost:50001]と[localhost:50002]でアクセスして、それぞれのページが開けばOK
Gitの構築
ローカルで複数環境が構築できれば、あとは難しくないです。
Git用のファイルを作ってローカル側から実行しても良いですし、htdocsフォルダ内で[git clone]を実施して直接リポジトリを導入してから、httpd.confでポートを空ける順序でも大丈夫です。
最後に
ここまでで、とりあえずPHPの実行と編集が可能な環境は整ったかと思います。
次回は、Laravelのフレームワークを構成していきます。