
前置き
プログラミングを仕事で始めるようになって半年が過ぎました。
そろそろ趣味でやってもいいかなって思ったので、ReactNativeの環境構築を行いました。苦労しながらもAndroid実機での確認まで完了したので備忘録がてら記録を残します。未来の自分の為にも丁寧めに書いてます。なんというコンテンツツリーの長さだ・・・
追記:ブログ記事公開後、Git関係の作業で結構ハマったので一部修正してあります。また、説明の抜けを補完しました。
修正1回目:[6/6 0:30頃]プロジェクト作成手順 + Git管理
修正2回目:[6/6 2:45頃]プロジェクト作成手順 + Git管理
修正3回目:[6/19 9:19頃]プロジェクト作成手順 + Android Studio
前提条件と作られる環境の目標
ハード
ハードは必ずしもダウンロード等に影響はしませんが、一応参考程度に。
Windows10PC
Macは持ってないです。MacでもiOSとAndroid両方の確認が出来るようです。むしろ、検索上位に出てくる情報はMacのほうが多いですね。
OSは表記の通りWindows10となります。
今回の環境構築そのものとは違いますが、一応メインPC(ATX)のスペックもある程度載せておきます。ちなみに、サブPC(Micro-ATX)のほうがスペックはいいけど電源と冷却系の調子が悪いので冬眠中です。
- マザボ:ASUS H97【ATX】
- CPU:インテル i5-4460 3.20GHz【4コア:キャッシュ6M】
- RAM:8GB(4*2)
- OSストレージ:SSD1TB
- バックアップストレージ:HDD3TB
Android
iPhoneは持ってないので使用できません。
が、iOSアプリの確認としてはWindowsでも出来るようです。ただ、今回はEXPOを利用するのでiOSの確認をしたい場合は実機が無いとiOSでの確認出来なさそうです。
私はいずれ動作確認用として入手するつもりなので、その時にでも動作が無事できたか報告することにします。
- Google Pixel 3XL
- Androidバージョン10
ソフト
インストールする主なソフト群です。インストール手順は後に紹介する工程を見てください。
Chocolatey【パッケージ管理ツール】
コマンドラインでソフトをダウンロード出来て便利なうえ、GUIも入れればDLソフトを一覧で管理できます。複数PCで環境を揃える時とかに便利らしいです。
Node.js【Javascript実行環境】
Javascriptの基本ですね。ビルドにも使います。
ただ、ダウンロードの仕方はバージョン管理がしやすい[nvm]という管理ツールを導入してから入れるといいですね。
Python【ビルド用】
直接コードを書くことはReactNativeでは無いと思いますが、ビルドの際に必要だそうです。
Visual Studio Code【エディター】
エディターは仕事でも使い慣れてるのでVS Codeを使用します。インストール後にいくつかの拡張機能を入れることでReactNativeのコード構築が可能となります。
Android Studio【エミュレータ】
基本はこのエミュレータに仮想Androidを表示させながら作っていくつもりです。
実機は節目節目の確認用ですね。実機しか使わないなら必要無いです。
ちなみに、iOSの仮想環境を作るXcodeというソフトはMacでしかダウンロード出来ないようです。WindowsでiOSの仮想環境を作るとなるとEXPOを利用しない方法になりそうです。
サービス
ReactNativeの開発環境をサポートするサービス群です。
EXPO
今回は、これを使ってプロジェクト作成やビルドを行います。ReactNative総合開発支援ツールという立場のようです。これにより、QRコードの読み取りで実機での動作確認が簡単に行えるようになります。
GitHub + Sourcetree
バージョン管理のサービスです。仕事ではGitLabを使っていますが、趣味用ではGitHubが主流みたいです。
操作はGUIで使いやすいSourcetreeを選択します。ソフトっぽいけど、利用登録するからサービスよりかな?
インストール手順
最も参考にしたページ(Qiita)のリンクを貼ります。

ただこれはEXPOではなくReact Native CLIでのプロジェクト作成の手順です。
優先度的には【必須】>【推奨】になります。
推奨まではインストールしといたほうがいいですね。
コマンドラインについていくつかの解説
入力していくコマンドの意味を知りたい方は参考程度に
-y
インストールはそのまま行うとYES/NOの選択が途中途中に入ることがある。デフォルトパッケージで入れる場合がほとんどなので、面倒な確認は-yを入れておけばインストール終了まで全部飛ばせます。
-v
インストールされたパッケージのバージョンを確認します。例としては下の通り
node -v
コマンド入力画面の準備
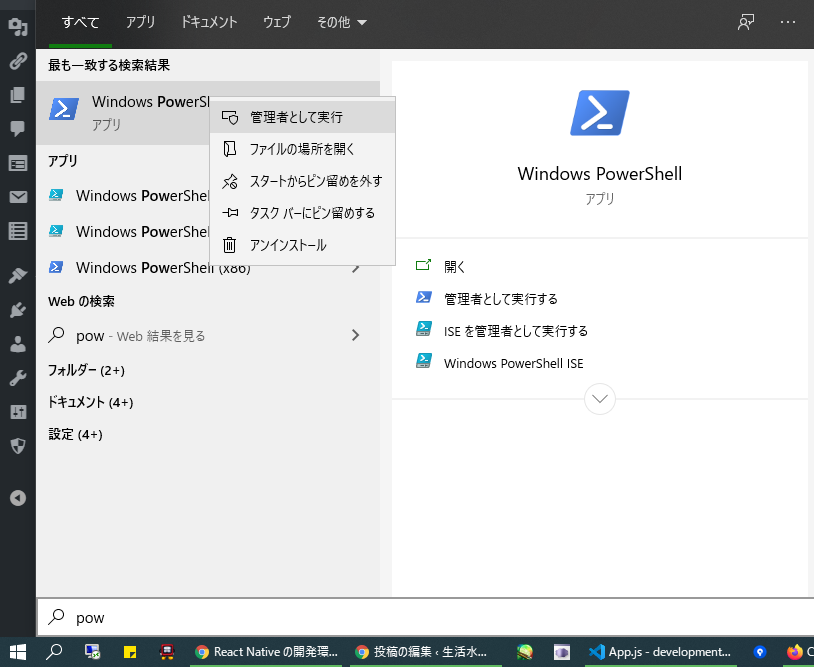
PowerShellを管理者権限で起動しておきます。
- スタートメニューを開く
- [powershell]と入力(たぶんpowくらいで検索リストに出現する)
- 右クリックして管理者として実行を選択
- 開きます

Chocolatey【推奨】
無くても大丈夫ですが、あったほうがいいです。これをインストールしない場合は、chocoで入力するところをnpmとかで代用してください。
- 公式ページにアクセス(英語不安ならChromeとかで日本語化してね)
- 中央の[Get Started]か右上の[Install Now]をクリック
- 英語でインストール手順が説明してあります。[Step2]の中央付近[Now run the following command:]の下にインストール用のコマンドラインが載ってます
- 直接選択するか右のクリップボードアイコンをクリックしてコピー
- PowerShellにペースト(PowerShellは右クリックでペースト出来る)
- エンターキーでインストールを待つ
公式ページのほうが確実ですが、一応コードを貼っておきます。(2020年6月現在)
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
・GUIもインストールしよう
ここからchocoコマンドでガンガンインストールしていきます。
GUIをインストールすればchocoコマンドで入れたソフトが全てここに表示されます。
choco install chocolateygui -y
nvm【推奨】
[nvm]をインストールすることでNode.jsのバージョン管理が便利になるそうです。私は使い分けるほどの域まで達してませんが。
choco install nvm -y
Node.js【必須】
既に入っている場合はわざわざ入れ直さなくてもいいと思いますが、前述のnvmをインストールしてからのnvmコマンドでバージョンごとのインストールや切り替えがしやすいのでお勧めです。
基本はLTSの最新版をインストールすれば良いと思います。

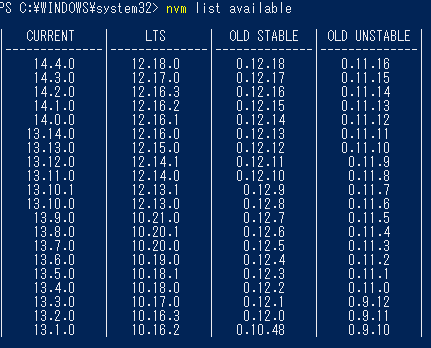
(インストールできるNode.jsの一覧) nvm list available (指定したVerのNode.jsをインストール:↓は12.17.0をインストール) nvm install 12.17.0
他にもバージョンの切り替えとか色々なコマンドがありますが、今回使うのは上記だけなので、他のコマンドが気になる方は下記のQiitaを参照してください。
Python3【必須】
既にインストールしているなら再インストールは不要です。
Python2系はサービス終了するみたいなので3系を入れましょう。
choco install python3 -y
Android Studio【推奨】

これもすでにインストール済みならわざわざ入れ直さなくても良いです。
また、実機のみの確認で良い方も入れなくていいです。容量クソデカなので。
エミュレータ上でAndroidアプリのデバッグ画面を表示出来ます。
choco install androidstudio -y
Visual Studio Code【必須】
エディタです。今回はこのVS Codeでコードを書くための手順です。
これもインストールし直しとかはしなくてよいです。
choco install visualstudiocode -y
Git【必須】
これも既に入ってるなら問題ないです。
choco install git -y
Sourcetree【推奨】

コードのバージョン管理用です。
設定や登録が必要ですが、後の項目で解説します。
choco install sourcetree -y
ソフトを起動させると初期設定と共にアカウント登録が必要になりますので、ここではアプリを立ち上げなくていいです。
各サービスの登録手順
GitHubだけはUsernameが世界の中で被っていると弾かれるので、統一したい場合は最初にGitHub登録から始めると良いでしょう。
EXPO
ReactNativeの総合開発環境です。アカウント作成はビルドで活きてきます。

- 右上の[SignUp]からユーザーを作ります。
- Email・Username・Passwordを入力して、accountをCreateします。(Expo Developer Servicesはチェックしなくていいです)
GitHub
ソースコードのバージョン管理サービスです。

- トップページからSign Up出来ます。
- Username・Email・Passwordを登録します。(Usernameは重複不可)
- 飛んできたメールからVerifyして登録完了です。
Sourcetree
GitHubと連携させてGUIでバージョン管理を登録できるソフトのサービスです。

アカウント登録は公式ページからではなく、ソフトの初期設定をする中で行うことになるので、ここでは割愛します。
各ソフトの設定手順
Visual Studio Code
各拡張機能をインストールしておきます。
- アプリを立ち上げる
- [ctrl]+[shift]+[x]で拡張機能のタブに移動します。(左側アイコンの一番下をクリックでも問題ありません)
- 検索欄に欲しい拡張機能の名前を入力してそれをインストールします。大抵は有効化してVS Codeを立ち上げ直すと反映されます。
Japanese Language Pack for Visual Studio Code
日本語化機能です。一番最初に入れておくと日本人的にラクです。

React Native Tools
React Nativeのデバッグ用拡張機能です。

その他
参考程度ですが、自動で表示を調整してくれるformatterとか、コードのミスを見てくれるlintとかが便利機能ですね。
[Prettier]と[ES lint][TS lint]あたりがいいんじゃないでしょうか。
Android Studio
- 初めて立ち上げると初期設定が出ます。
- Next押すとstandardかcustomを求められます。standardで良いでしょう。
- あとはNextとFinishしていけばいいでしょう。標準のコンポーネントが入ります。
- AVD Managerの設定をしたいですが、Project作ってからで良いので飛ばします。
Sourcetree
- 初めて立ち上げると初期設定画面が開きます。
- ライセンスの同意規約です。チェックして次へ。
- ユーザーアカウント作成を促されます。持ってるならサインインも可能です。
- アカウントはUsernameとPaswordとEmailが必要です。
- メールが飛んでくるので、Verifyします。
- ログインに成功すれば、アプリのほうで勝手に次へ進みます。
- SSHキーは基本無くていいと思います。
プロジェクト作成手順
ぼちぼち中核へと踏み込んでいきます。
Git管理をするならGitの項目で先にリポジトリ作成まで終えてからProject作成をしたほうがいいです。プロジェクト作成済みのディレクトリをパスに入れようとするとエラーが出ます。
↓
GitとSourcetreeについての理解力不足です。CloneとAddを混同していました。ここのプロジェクト作成手順はそのまま上から順に実施して問題ありません。
コマンドラインについていくつかの解説 2
-yと-vはソフト導入の項目で説明しました。
ここでは、プロジェクトに伴う関係のコマンドオプションについて説明します。ライブラリのパッケージをインストールする際は、プロジェクト内にインストールされるかグローバルにインストールされるかを指定します。インストールするものによってどっちが良いかが変わるので、覚えたほうが良いです。
-g
グローバルインストールです。ライブラリというよりは、プログラミングそのものの便利機能(プラグイン)をこちらでインストールする感じです。
–save
ローカルにインストールするときに、package.jsonというファイルにどのようなライブラリをどのバージョンでインストールしたかが記述されます。
VS Codeでやること
まずはVS Code上でプロジェクト作成までやります。
コマンド入力準備
- プロジェクトを開くフォルダ階層を指定する
[ctrl] + [k] → [ctrl] + [o]でフォルダー選択ダイアログが出るので、プロジェクトを作るディレクトリを開きます。(ctrl押しっぱなしでk,oです)
上部メニューバーから[ファイル] → [フォルダーを開く]でもいいです。
- ターミナルを開く
[ctrl] + [shift] + [@]でターミナルが開きます。エディター上でpowershellが開けます。
上部メニューバーから[ターミナル] → [新しいターミナル]でもいいです。
注意点として、管理者権限が必要な時はVS Codeそのものを管理者権限で起動しなければなりません。まあ、だいたいそういう場合はPowerShellそのものを管理者権限で開くことが多いですが。
これで、プロジェクトを作るディレクトリ上でコマンドが打てます。
Expo Cliのインストール
グローバル環境にインストールします。2個目以降のアプリ作成ではやらなくていいです。
npm install -g expo-cli
プロジェクト作成
いよいよ作成です。
expo init プロジェクト名
次に作成のテンプレートを選択します。blankかblank(Typescript)で良いでしょう。
時間がかかります。
実機で確認(Android or iPhone)
事前準備(アプリのインストール)
実機のほうでアプリをインストールします。
Androidなら[Expo]で、iOSなら[Expo Client]です。
デバッグ
①まずはプロジェクトの階層へ移動します。
cd プロジェクト名
[フォルダーを開く]で直接行ってもいいです。
②デバッグをスタートします。
expo start
階層が正しければ、しばらくするとブラウザが立ち上がります。完全に立ち上がるまでちょっと時間がかかります。QRコードが表示されれば立ち上がり完了です。
そのまま[LAN]で読み込む場合は、PCと実機のIPアドレスが同一且つPCへのアクセスを許可するための設定がいるようです。私はIPがずれてたのでこの方法は面倒そうで断念しました。
③Tunnelモードに切り替え
[LAN]から[Tunnel]にモードを切り替えればIPアドレスが違っても読み込めるようになります。切り替えてからBuildingがfinishするまでちょっと時間がかかります。
④完了
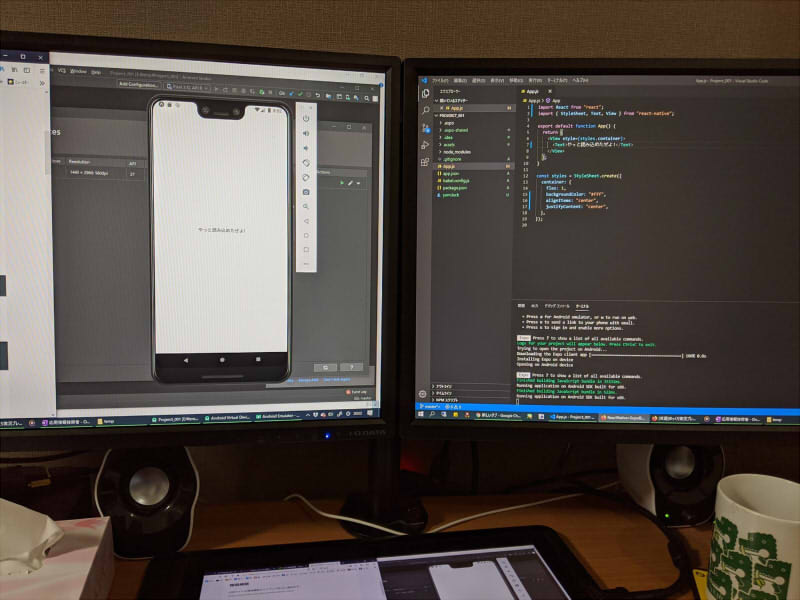
実機で読み込んで(初期表示は時間がかかる)blankのプロジェクトで中央に文字が表示されればOKです。試しにApp.jsの文字を変更して保存すると実機でもすぐに反映されるはずです。
Android Studioで確認
WindowsなのでiOSのエミュレータはあきらめました。
2020/6/19 追記 → BIOSの設定
BIOSの設定
自分ではやったけど、投稿時の記事では抜けてた部分を説明します。
Android Studioのエミュレータを起動するにはBIOSの設定を変えなければなりません。
- PC起動時にBIOS画面へ。(DELとかF1とか)
- BIOS設定のどこかのプロパティからBirtualization Technologyという項目を探す。
- DisabledになっていたらEnabledに変更する
私はこれで1回エラーに引っ掛かりました。
事前準備
- Android Studioでプロジェクトのフォルダを開く
- 右上のアイコンで[AVD Manager]を開く
- エミュレータを作成します[Create Virtual Device]
- 好きなデバイスの見た目を選んでください
- Android OSのバージョンを選択します。(必要に応じてDownload)
- 必要なら詳細設定決めます(後で変更可)
クリエイト完了でエミュレータが起動します。2回目以降は、AVD Managerにリストが出るのでActionのほうからLaunchしてください。[緑の再生ボタン]
Android エミュレータモードに移行
- エミュレータ起動済み
- expo startでデバッグ立ち上がり完了
この2つの条件が揃っていれば、VS Codeで[a]を押すとデバッグモードがAndroid Emulatorに変わります。あとは勝手にエミュレータに動作画面が表示されます。
Git管理
ここまでやればブログ表題のEXPOでReact Nativeプロジェクト作成して、VS CodeとAndroidエミュレータで開発は完成ですが、せっかくなのでGitにあげる作業も書いときます。
ブログ公開後に色々さわってみてGitのあたりがうまく反映されないので、このへんの話は手順が微妙に違うかも・・・
↓
Gitのリポジトリを先に作成してからexpo startでプロジェクト作成をしましょう。ローカルとリモートがつながりません。
↓
ちゃんと理解すればどうとでもなります。特にGitのコマンドライン。もうちょい理解を深めたら、また別記事で詳しく書きます。
6/10
書きました

GitHub
- GitHubの公式ページへ行きます(https://github.com/)
- ログインしていれば[Start a Project]をクリック
- プロジェクトネーム入れて、Privateでリポジトリを作ります
- 完了したら、中央付近のURLを[HTTP]モードでコピーします
Sourcetree【ここを大きく修正】
元々書いてあったCloneだけでは、追加出来ません。最終的にはGitコマンドとSourcetreeを組み合わせると一番すんなりと出来ました。
- ローカルのプロジェクトとリモートのリポジトリを連携接続
- Gitコマンドでリポジトリへの反映が出来ます。
- コマンドは下記の通りです。(詳しい説明は別記事に書きます)
(リストの確認) git config --list (リスト内にnameとemailが無かったら) git config -g user.name "GitのUsername" git config -g user.email "GitのEmail" (一応もう一回リストの確認) git config --list (ここからはプロジェクトをRUNする時の階層にしておく) git init git add . git commit -m "Initial commit" git remote add origin httpから始まるGitのURL git push -u origin master
これらを実行してエラーが出なければ、GitHubに上がってるはずです。ブラウザを確認してみてください。
- Add(sourcetreeにGitのリポジトリを追加)
ローカルのプロジェクトディレクトリを選択します。リモートとの連携はGitコマンドでやってるので問題ありません。これでGUIでのGit操作が可能となります。
↓のCloneは今回は使わなくて大丈夫です。
- Clone(リモートから別のPCにデータを落としたいときの操作)
- sourcetreeを立ち上げます
- 上のコマンドから[Clone]を選択
- GitHubでコピーしたURLを[元のパス]のところにいれます
- これはGitのリポジトリです と出ればOKです
保存先のパスは自分のローカル上のプロジェクトを選択します→ プロジェクトを保存したい空のフォルダを選択- クローンが成功すればOKです
Sourcetreeの詳しい使い方はGitの記事で書きます。
最後に
本当に長くなってしまった・・・
まあ、これでReact Nativeの環境構築は一段落といった感じですね。
追記:Git関係(特にsourcetreeのGit管理)


